반응형
우분투에서 node.js 애플리케이션을 pm2를 사용하여 실행하는 방법
- 요약
- Node.js 및 npm 설치: Node.js와 npm을 설치합니다.
- pm2 설치: pm2를 전역으로 설치합니다.
- 애플리케이션 생성: Express.js를 사용하여 간단한 Node.js 애플리케이션을 생성합니다.
- pm2 설정 파일 생성: ecosystem.config.js 파일을 생성하여 애플리케이션 설정을 추가합니다.
- pm2로 애플리케이션 실행: pm2를 사용하여 애플리케이션을 실행합니다.
- 자동 부팅 설정: 서버 재부팅 시 pm2가 자동으로 시작되도록 설정합니다.
- 방화벽 설정 확인: 필요한 경우 방화벽 설정을 확인합니다.
- 웹 브라우저에서 접근: 애플리케이션이 실행 중인 서버의 IP 주소와 포트를 사용하여 웹 브라우저에서 접근합니다.
1. node.js 및 npm 설치
NodeSource 저장소 추가
- node.js의 최신 LTS 버전을 설치하기 위해 NodeSource 저장소를 추가합니다.
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -node.js와 npm 설치
sudo apt-get install -y nodejsnode.js와 npm의 버전 정보을 확인합니다.
node -vnpm -v$ node -v
v20.14.0
$ npm -v
10.7.02. pm2 설치
pm2는 Node.js 애플리케이션의 프로세스 관리 도구입니다. 전역으로 설치합니다.
sudo npm install -g pm2$ sudo npm install -g pm2
added 138 packages in 11s
13 packages are looking for funding
run `npm fund` for details
npm notice
npm notice New minor version of npm available! 10.7.0 -> 10.8.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.8.1
npm notice To update run: npm install -g npm@10.8.1
npm notice$ npm install -g npm@10.8.1
removed 2 packages, and changed 63 packages in 4s
24 packages are looking for funding
run `npm fund` for details3. 간단한 Node.js 애플리케이션 생성
애플리케이션 디렉토리 생성
- 새 프로젝트 디렉토리를 생성하고 해당 디렉토리로 이동합니다.
mkdir myappcd myapppackage.json 파일 초기화
- npm을 사용하여 package.json 파일을 생성합니다.
npm init -y$ npm init -y
Wrote to /root/myapp/package.json:
{
"name": "myapp",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}express.js 설치
- express.js를 설치합니다.
npm install express$ npm install express
added 64 packages, and audited 65 packages in 2s
12 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesapp.js 파일 생성
- 애플리케이션의 진입점 파일인 app.js 파일을 생성하고 다음과 같은 내용을 추가합니다.
vim app.js// app.js
const express = require('express');
const app = express();
// 환경 변수 PORT를 사용하거나 기본값 3000을 사용
const port = process.env.PORT || 3000;
// 간단한 루트 라우트 설정
app.get('/', (req, res) => {
res.send('Hello, world!');
});
// 서버 시작
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});728x90
4. pm2로 애플리케이션 실행
ecosystem.config.js 파일 생성
- pm2 설정 파일을 생성합니다. 이 파일을 통해 애플리케이션을 설정할 수 있습니다. 다음 내용을 ecosystem.config.js 파일에 추가합니다.
vim ecosystem.config.js// ecosystem.config.js
module.exports = {
apps: [
{
name: 'myapp',
script: './app.js',
instances: 'max', // 모든 CPU 코어 사용
exec_mode: 'cluster', // 클러스터 모드
watch: true, // 파일 변경 감지
env: {
NODE_ENV: 'development',
PORT: 3000
},
env_production: {
NODE_ENV: 'production',
PORT: 8080
}
}
]
};애플리케이션 시작
- pm2를 사용하여 애플리케이션을 시작합니다.
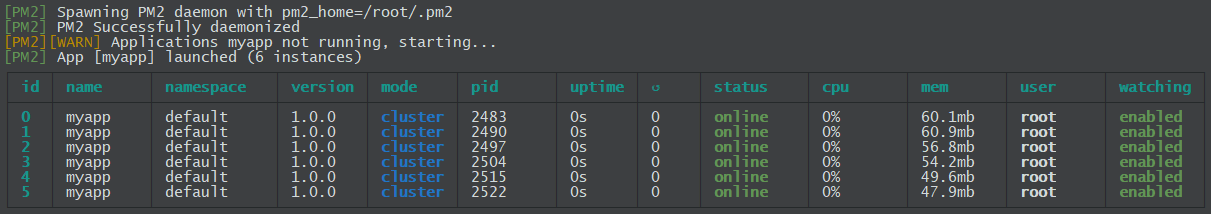
pm2 start ecosystem.config.js --env production위 명령어는 ecosystem.config.js 파일을 읽고 설정된 환경(production)에 따라 애플리케이션을 실행합니다.


5. pm2 자동 부팅 설정
서버 재부팅 시 pm2가 자동으로 시작되도록 설정합니다.
pm2 startup systemd명령어를 실행하면 출력된 명령을 복사하여 실행합니다.
$ pm2 startup systemd
[PM2] Init System found: systemd
Platform systemd
Template
[Unit]
Description=PM2 process manager
Documentation=https://pm2.keymetrics.io/
After=network.target
[Service]
Type=forking
User=root
LimitNOFILE=infinity
LimitNPROC=infinity
LimitCORE=infinity
Environment=PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin
Environment=PM2_HOME=/root/.pm2
PIDFile=/root/.pm2/pm2.pid
Restart=on-failure
ExecStart=/usr/lib/node_modules/pm2/bin/pm2 resurrect
ExecReload=/usr/lib/node_modules/pm2/bin/pm2 reload all
ExecStop=/usr/lib/node_modules/pm2/bin/pm2 kill
[Install]
WantedBy=multi-user.target
Target path
/etc/systemd/system/pm2-root.service
Command list
[ 'systemctl enable pm2-root' ]
[PM2] Writing init configuration in /etc/systemd/system/pm2-root.service
[PM2] Making script booting at startup...
[PM2] [-] Executing: systemctl enable pm2-root...
Created symlink /etc/systemd/system/multi-user.target.wants/pm2-root.service → /etc/systemd/system/pm2-root.service.
[PM2] [v] Command successfully executed.
+---------------------------------------+
[PM2] Freeze a process list on reboot via:
$ pm2 save
[PM2] Remove init script via:
$ pm2 unstartup systemd그런 다음 현재 pm2 상태를 저장합니다.
pm2 save$ pm2 save
[PM2] Saving current process list...
[PM2] Successfully saved in /root/.pm2/dump.pm26. 애플리케이션 상태 확인
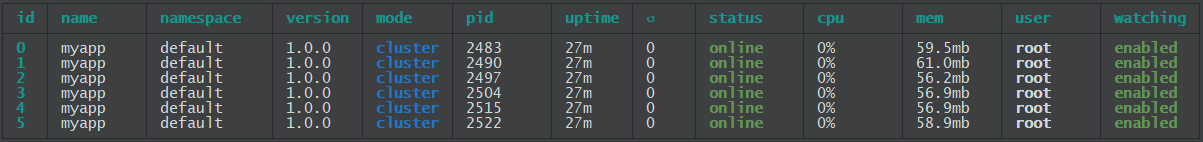
pm2가 애플리케이션을 정상적으로 관리하고 있는지 확인합니다.
pm2 status또는
pm2 list
7. 방화벽 설정(필요한 경우)
서버의 방화벽 설정이 애플리케이션이 사용하는 포트를 허용하고 있는지 확인합니다.
sudo ufw allow 8080sudo ufw reload8. 웹 브라우저에서 애플리케이션 접근
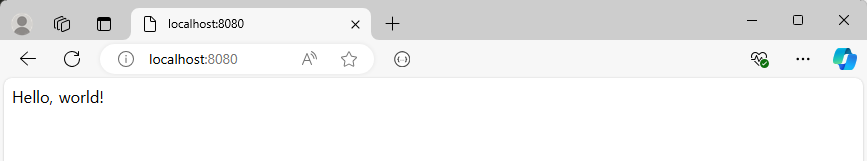
서버의 IP 주소 또는 도메인 이름과 설정된 포트를 사용하여 웹 브라우저에서 애플리케이션에 접근합니다.
http://localhost:8080웹 브라우저에서 Hello, world! 메시지가 표시되면 애플리케이션이 정상적으로 실행되고 있는 것입니다.

우분투에서 node.js 애플리케이션을 pm2를 사용하여 무중단 배포 및 관리할 수 있습니다.
728x90
반응형
'리눅스' 카테고리의 다른 글
| NGINX에서 특정 IP 주소를 허용하고 나머지 모든 IP 주소를 리다이렉트하도록 설정하는 방법 (0) | 2024.06.21 |
|---|---|
| NGINX의 SSL/TLS 프로토콜 및 암호화 스위트를 안전하게 구성하는 방법 (0) | 2024.06.21 |
| git clone 특정 디렉토리만 선택적으로 복제하는 방법 (0) | 2024.06.19 |
| Puppeteer를 사용하여 테스트하는 방법 (0) | 2024.06.14 |
| 우분투에 Nginx와 PHP 8.3을 소스에서 컴파일하여 설치하는 방법 (0) | 2024.06.13 |



