SPA vs MPA
SPA(Single Page Application)는 한 개의 페이지로 구성된 애플리케이션이고,
MPA(Multi Page Application)는 여러 개의 페이지로 구성된 애플리케이션이다.
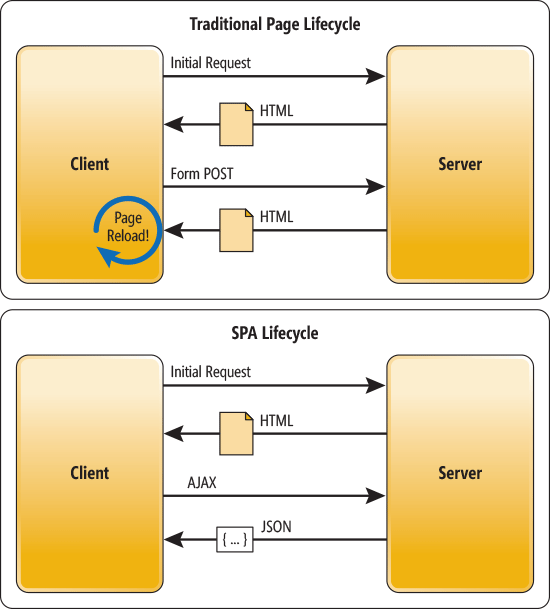
싱글 페이지 애플리케이션(single-page application, SPA, 스파)은 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 이러한 접근은 연속되는 페이지 간의 사용자 경험의 간섭을 막아주고 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록 만들어준다. SPA에서 HTML, 자바스크립트, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나, 적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는데, 보통 사용자의 동작에 응답하게 되는 방식이다. 문서는 프로세스 중 어떠한 지점에서도 다시 불러들이지 않으며 다른 문서로 제어권을 넘기지 않으나, 위치 해시나 HTML5 히스토리 API를 사용하여 애플리케이션 안에서 개개의 논리 문서의 인식 및 탐색을 제공할 수 있다. 싱글 페이지 애플리케이션과의 소통은 뒤편에 있는 웹 서버와의 동적인 통신을 수반하기도 한다.
멀티페이지 애플리케이션(Multi-Page Application)은 예전의 방식대로 동작한다. 예를 들어, 브라우저에서 변경사항이 있을 때 서버로 서브밋 데이터를 전달하여 새로운 페이지 렌더링을 요청하고 그 데이터를 표시한다. 이러한 애플리케이션은 그 필요성 때문에 SPA보다는 규모가 더 크다. 많은 콘텐츠로 인해, 많은 UI 레벨을 갖게 된다. 운 좋게도 이것은 더는 문제가 되지 않는다. AJAX 덕분에 우리는 크고 복잡한 애플리케이션들이 서버와 브라우저 사이에서 많은 데이터를 전송해야 하는 문제를 걱정할 필요가 없게 되었다. 애플리케이션의 특정 부분만을 리프레쉬 할 수 있도록 한 것이다. 반면, 더 큰 복잡성이 가중되면서 SPA보다 개발이 더 어려워졌다.

이미지 출처 : https://docs.microsoft.com/en-us/archive/msdn-magazine/2013/november/images/dn463786.wasson_figure2_hires(en-us,msdn.10).png
SPA와 MPA의 장단점 비교
| SPA | MPA |
| 장점 | |
| 뛰어난 반응성(유연한 UI) 반응형 다자인으로 인해 모바일 앱이나 데스크탑 앱을 사용하는 느낌을 준다. 페이지상에서 무언가를 클릭 했을시 기다림 없이 즉각적인 반응이 일어난다. |
SEO(Search Engine optimization, 검색 엔진 최적화)에 유리 유저가 보는 화면방식이 곧 웹 크롤러(web crawler)가 보는 방식과 같다. 그로 인해 SEO에 대해 좀 더 적합하다. |
| 프론트와 백앤드의 분리 백앤드와 확실히 구분되기에 백앤드부분에 관해서 걱정할 필요가 없으며 서버 사이드 코드를 작성할 필요가 없다. 프론트앤더만으로도 웹사이트 완성할 수 있다. |
넘쳐나는 자료 초보자들이 제작하기에 좋은 환경을 갖고 있다. SPA 보다는 오랜 역사로 인해 튜토리얼, 해결법, 프레임워크등 다양한 자료들을 얻을 수 있다. |
| 트래픽 감소 | |
| 컴포넌트 재사용 | |
| 단점 | |
| 초기 페이지 로딩 시간 최초 로드 시 한 번에 받아오기 때문에 초기 구동 속도가 느림 |
다른 페이지 이동 시 새로고침 |
| SEO(Search Engine optimization, 검색 엔진 최적화) MPA보단 SEO에 대한 노출이 어렵다. 비동기로 렌더링 되는 페이지로 인해 구글봇과 같은 크롤러가 웹페이지의 내용을 크롤링 하기가 어려워진다. |
느린 속도 요청이 들어올 때마다 페이지를 새로 패치해야 하기에 페이지 로딩 시간이 발생한다. 그로인해 속도가 느려진다. 모든 페이지가 로드 될 때 까지 기다려야하기에 유저 친화적이지가 않다. |
| JavaScript 필수 JavaScript를 알지 못한다면 SPA를 구현할 수 없다. 자바스크립트에 관한 지식이 있어야만 SPA를 만들수 있다. |
Fontend와 Backend의 연관이 밀접하다(연결성) 프론트와 백앤드가 확연히 분리되지 않고 서로 엮여 있다. 그로인해 서버쪽 언어와 클라이언트쪽 언어가 모두 필요하다. |
렌더링이란?
웹 애플리케이션 상에 데이터를 표시하는 행위.
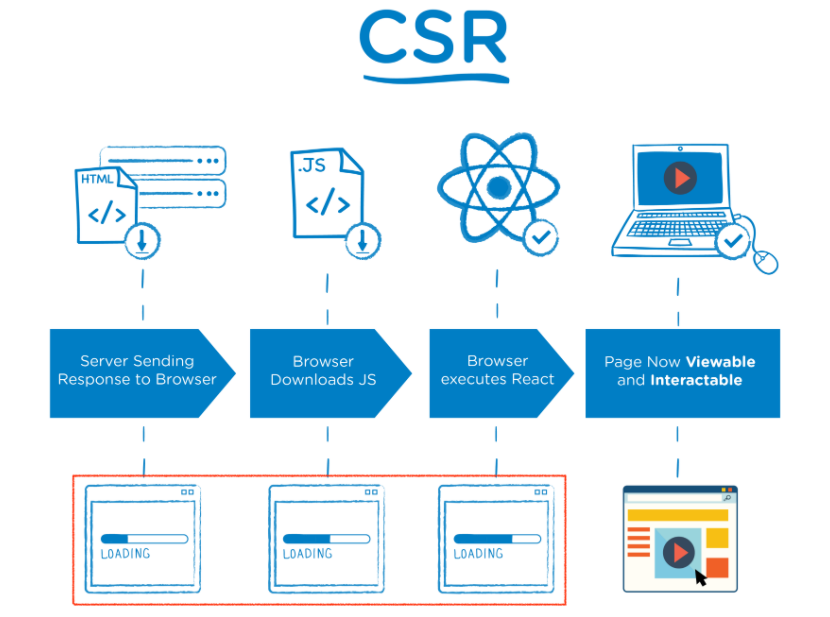
CSR(Clent-Side Rendering)
클라이언트 단에서 렌더링을 하는 방식을 말한다. 브라우저상에서 HTML, JS 등 렌더링을 위해 필요한 것들을 모두 다운로드하고 렌더링한다. 이후에 필요한 데이터만 서버에 요청해서 JS로 동적으로 처리한다.

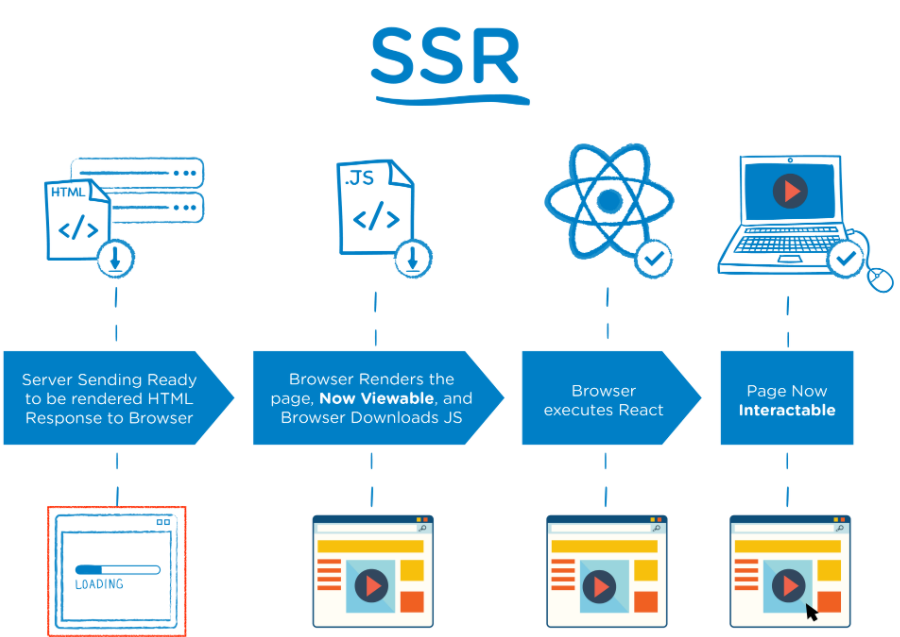
SSR(Server-Side Rendering)
전통적인 웹 애플리케이션의 동작 방식이다. 서버상에서 렌더링을 마치고 클라이언트는 이것을 받아서 실행한다. CSR과 달리 페이지를 처음 접속할 때만이 아니라 다른 페이지로 이동할 때마다 새로 고침이 일어난다.

참고사이트
https://docs.microsoft.com/en-us/archive/msdn-magazine/2013/november/asp-net-single-page-applications-build-modern-responsive-web-apps-with-asp-net
https://gxnzi.tistory.com/105
https://en.wikipedia.org/wiki/Single-page_application
https://babytiger.netlify.app/posts/SPA/
https://ordinary-code.tistory.com/58
https://jeonghun-ban.github.io/posts/web/web-application-structure/
'기타' 카테고리의 다른 글
| [기타] 포트 및 프로토콜 (1) | 2013.09.04 |
|---|---|
| [기타] Git 사용법: 기본적인 사용법 (0) | 2013.09.01 |
| [기타] Git 사용법: Git merge 사용법 (1) | 2013.08.19 |
| [Mac] Mac OS에서 한글 영문 변환 단축키 (1) | 2013.07.19 |
| [기타] 티스토리(tistory) 블로그 연결 (0) | 2013.06.21 |


