리눅스
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
변군이글루
2022. 1. 19. 14:39
반응형
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
Access-Control-Allow-Origin header
Access-Control-Allow-Origin은 CORS 헤더입니다.
CORS 또는 Cross Origin Resource Sharing은 브라우저가 원본 A에서 실행 중인 사이트가 원본 B에서 리소스를 요청할 수 있도록 하는 메커니즘입니다.
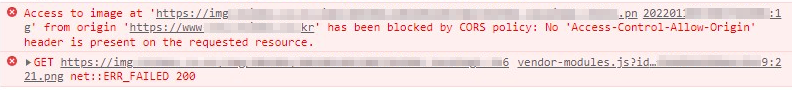
에러


Access to images at 'https://img.sangchul.kr/img/123.png' from origin 'https://www.sangchul.kr' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
문제 해결
이 문제를 해결하려면 헤더를 다음과 같이 변경합니다.
Access-Control-Allow-Origin:*728x90
Nginx에서 CORS 활성화
#add_header Access-Control-Allow-Origin *;
location / {
...
add_header 'Access-Control-Allow-Origin' '*';
...
}Apache에서 CORS 활성화
기본 구성 파일의 디렉토리 태그
#Header set Access-Control-Allow-Origin "*"
<Directory /var/www/html>
...
Header set Access-Control-Allow-Origin "*"
...
</Directory>가상 호스트 구성 파일의 VirtualHost 태그
#Header set Access-Control-Allow-Origin "*"
<VirtualHost *:80>
...
Header add Access-Control-Allow-Origin "*"
...
</VirtualHost>
참고URL
- https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
- https://evan-moon.github.io/2020/05/21/about-cors/
- https://ubiq.co/tech-blog/set-access-control-allow-origin-cors-headers-apache/
- https://ubiq.co/tech-blog/enable-cors-nginx/
728x90
반응형