AWS CodeDeploy를 사용하여 EC2 인스턴스에 배포하는 파이프라인을 구성하는 방법
AWS CodeDeploy를 사용하여 EC2 인스턴스에 배포하는 파이프라인을 구성하는 방법
AWS CodeDeploy를 사용하여 파이프라인을 만들고 소스 코드를 압축하여 S3에 업로드하고 CodeDeploy를 사용하여 EC2 인스턴스에 배포하는 간단한 파이프라인을 구성하는 방법입니다.
CodeDeploy 파이프라인 구성
1. CodeDeploy 애플리케이션 및 배포 그룹 생성
AWS CodeDeploy 콘솔에서 새로운 애플리케이션 및 배포 그룹을 생성합니다.
1.1 애플리케이션 생성
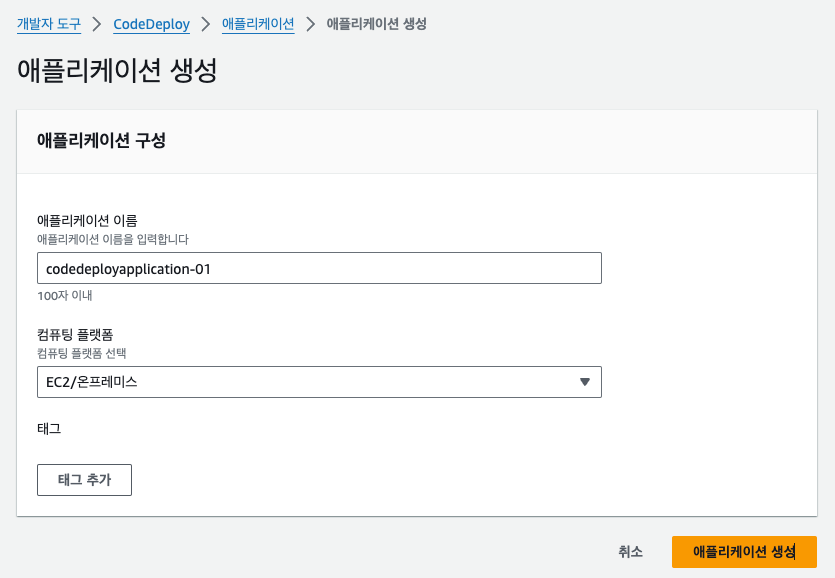
"애플리케이션" 섹션에서 "Create application"을 클릭하여 새로운 애플리케이션을 생성합니다.
- 이름 : codedeployapplication-01
- 컴퓨팅 플랫폼 : EC2/온프레미스

1.2 배포 그룹 생성
애플리케이션을 선택하고 "Deployment groups" 섹션에서 "Create deployment group"을 클릭하여 새로운 배포 그룹을 생성합니다.
필요한 설정(예: 배포 구성, 로드 밸런싱, EC2 인스턴스 등)을 지정합니다.
- 배포 그룹 이름 : deployment-groups-01
- 애플리케이션 이름 : codedeployapplication-01
- 컴퓨팅 플랫폼 : EC2/온프레미스
- 서비스 역할 ARN : arn:aws:iam::222:role/AWSCodeDeployRole

CodeDeploy 배포 그룹에서 태그 설정
CodeDeploy 배포 그룹에서 지정된 태그를 가진 EC2 인스턴스에만 배포를 수행합니다.
- 키(Key) : Deployment
- 값(Value) : codedeploy
- 키(Key) : Environment
- 값(Value) : Production

2. CodeDeploy 배포 스크립트 작성
배포 그룹에서 EC2 인스턴스의 배포 구성을 설정하고, 배포 그룹의 "배포 구성" 섹션에서 "배포 사용자 지정 스크립트"를 추가합니다.
2.1 EC2 인스턴스에 태그 설정
EC2 인스턴스에 태그를 설정합니다.

2.2 웹 소스 및 appspec.yml 디렉토리 구성
- appspec.yml : CodeDeploy에서 사용하는 배포 스크립트와 설정이 포함된 파일
- scripts : 배포 단계에서 실행되는 스크립트 파일들이 위치하는 디렉토리
- html : 웹 소스 디렉토리(Nginx 웹 서버에 배포될 정적 HTML 파일)
$ tree MyApp
MyApp
├── appspec.yml
├── html
│ └── tt.html
└── scripts
├── after_install.sh
└── before_install.sh
2 directories, 4 files- appspec.yml 편집
vim MyApp/appspec.yml$ cat MyApp/appspec.yml
version: 0.0
os: linux
files:
- source: /
destination: /tmp/codedeploy-build
overwrite: true
hooks:
BeforeInstall:
- location: scripts/before_install.sh
timeout: 300
runas: root
AfterInstall:
- location: scripts/after_install.sh
timeout: 300
runas: root- Before Install 편집
vim MyApp/scripts/before_install.sh$ cat MyApp/scripts/before_install.sh
#!/bin/bash
# before_install.sh
set -e
# 기존 파일 삭제
rm -f /usr/share/nginx/html/index.html- After Install 편집
vim MyApp/scripts/after_install.sh$ cat MyApp/scripts/after_install.sh
#!/bin/bash
# after_install.sh
# Web Source 복사
cp -rf /tmp/codedeploy-build/html /usr/share/nginx/
# Nginx 서비스 재시작
systemctl restart nginx
2.3 파이프라인 실행
코드가 변경되면 CodePipeline이 자동으로 실행됩니다.
CodePipeline은 소스 코드를 가져오고, 빌드 및 테스트 (선택 사항)를 수행하고, CodeDeploy를 사용하여 EC2 인스턴스에 배포합니다.
- 소스 코드 압축
- 프로젝트 폴더를 압축합니다. 예를 들어, 프로젝트 폴더가 "MyApp"이라면 다음 명령어를 사용하여 압축할 수 있습니다.
zip -r MyApp.zip MyApp$ zip -r MyApp.zip MyApp
adding: MyApp/ (stored 0%)
adding: MyApp/source.txt (stored 0%)- AWS S3에 압축 파일 업로드
- AWS CLI를 사용하여 압축된 파일을 S3 버킷에 업로드합니다.
aws s3 cp MyApp.zip s3://your-s3-bucket-name/MyApp.zip$ aws s3 cp MyApp.zip s3://mysourcebucket2/MyApp.zip
upload: ./MyApp.zip to s3://mysourcebucket2/MyApp.zip- AWS CLI를 사용하여 CodeDeploy 배포를 실행
- AWS CLI를 사용하여 CodeDeploy 배포를 시작합니다. aws deploy create-deployment 명령을 사용하거나 AWS CodePipeline과 함께 자동으로 실행할 수 있습니다.
aws deploy create-deployment --application-name YourApplicationName --deployment-group-name YourDeploymentGroupName --s3-location bucket=YourS3Bucket,key=YourS3Key,bundleType=zip- YourApplicationName : CodeDeploy 애플리케이션의 이름
- YourDeploymentGroupName : CodeDeploy 배포 그룹의 이름
- YourS3Bucket : 압축된 배포 파일이 있는 S3 버킷의 이름
- YourS3Key : 압축된 배포 파일의 경로 및 파일 이름
aws deploy create-deployment \
--application-name codedeployapplication-01 \
--deployment-group-name deployment-groups-01 \
--description "My demo deployment" \
--s3-location bucket=mysourcebucket2,key=MyApp.zip,bundleType=zip$ aws deploy create-deployment \
--application-name codedeployapplication-01 \
--deployment-group-name deployment-groups-01 \
--description "My demo deployment" \
--s3-location bucket=mysourcebucket2,key=MyApp.zip,bundleType=zip
{
"deploymentId": "d-6V3HOXNZ1"
}
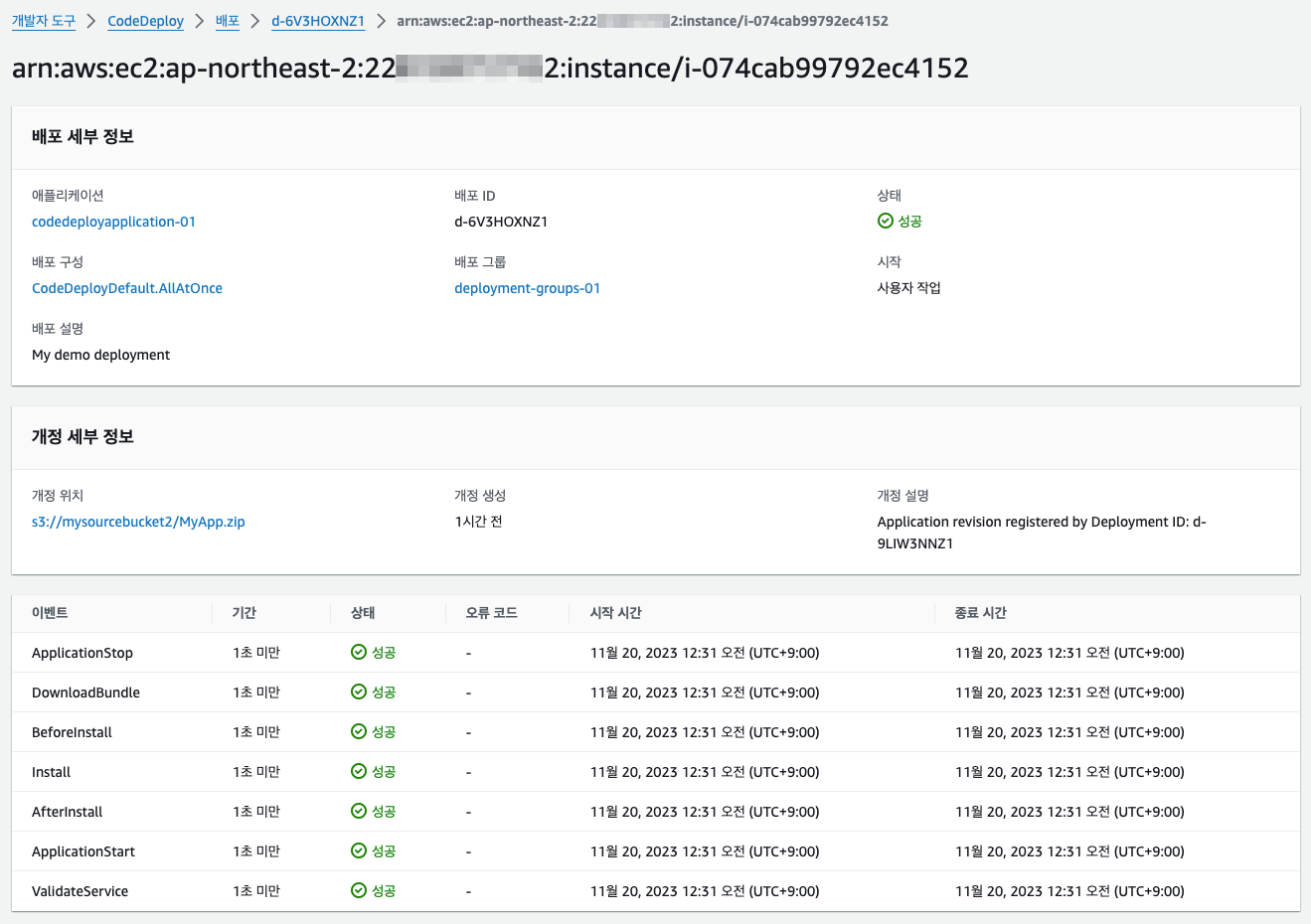
AWS Management Console에서 확인

이러한 단계를 통해 간단한 CodeDeploy 파이프라인을 구성할 수 있습니다. 물론 실제 프로젝트에 따라 구성이 달라질 수 있습니다.
참고URL
- https://docs.aws.amazon.com/cli/latest/reference/deploy/#cli-aws-deploy
- https://docs.aws.amazon.com/cli/latest/reference/deploy/create-deployment.html